CASE STUDY
UNICEF U-REPORT APP

Design and Development Process
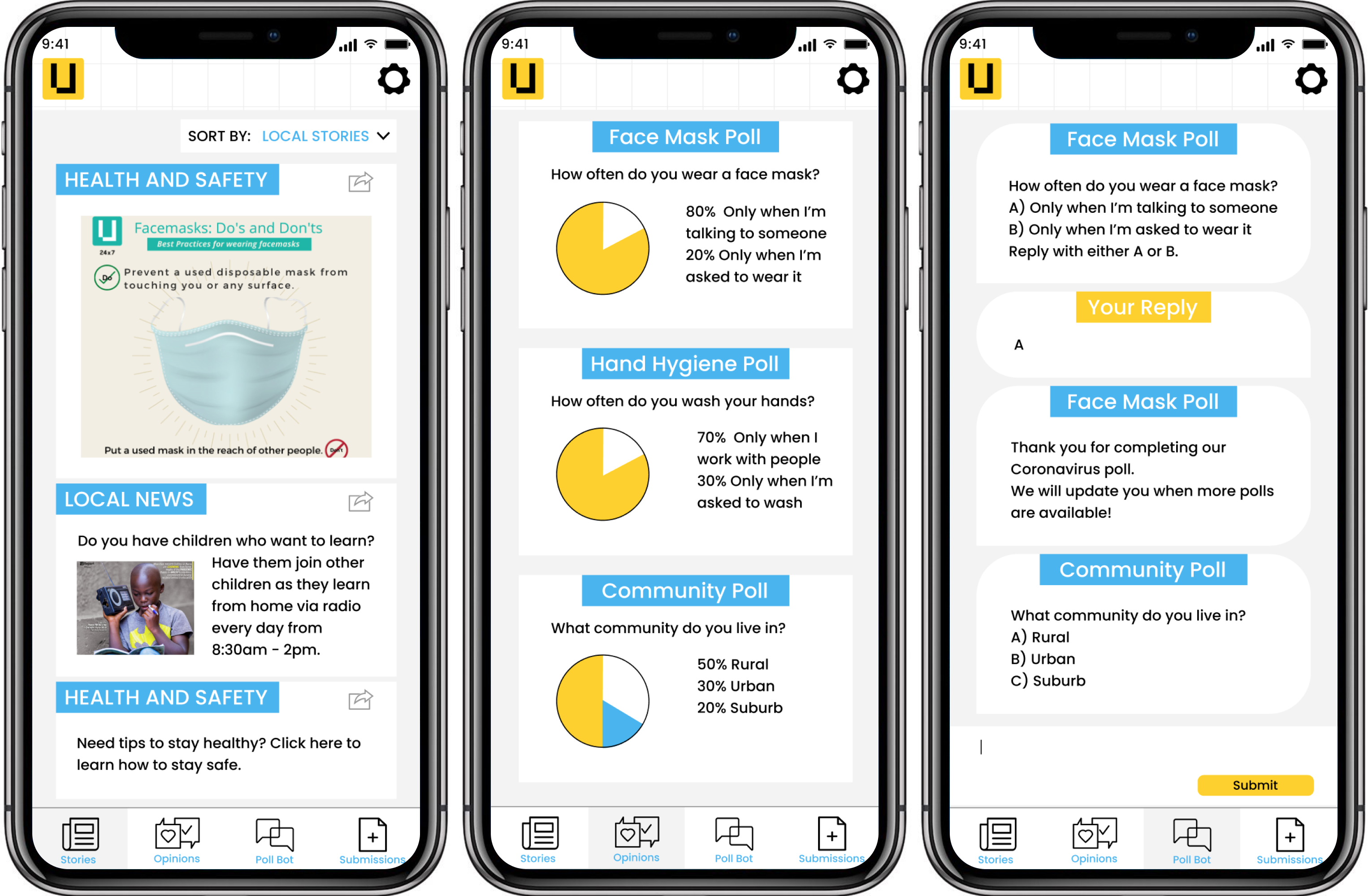
A Glance at the Final Product

Team:
- U-Report Product Mentor: Christopher Brooks, UNICEF Senior Digital Manager
- U-Report Technology Mentor: Nathan Baleeta, UNICEF Software Engineer Consultant
- U-Report Business Mentor: BP Panwar, UNICEF ICT Manager
-
Alex Lee, Product Manager and Developer
-
Isabel Wang, User Experience Researcher and Designer
-
Eric Bear, Developer
-
Joseph Zhang, Developer
-
Clara Keng, Developer
-
Karen Zhu, Developer
Project:
United Nations Children's Fund U-Report App
Timeline:
May 2020 - Present
My Roles and Responsibilities:
-
User Experience Designer
-
User Experience Researcher
-
User Interface Designer
Necessary Skills:
-
User Experience Research
-
User Testing
-
User Flow
-
User Interface Design
This case study will be fully updated upon project completion. View the current wireframes below.

Purpose
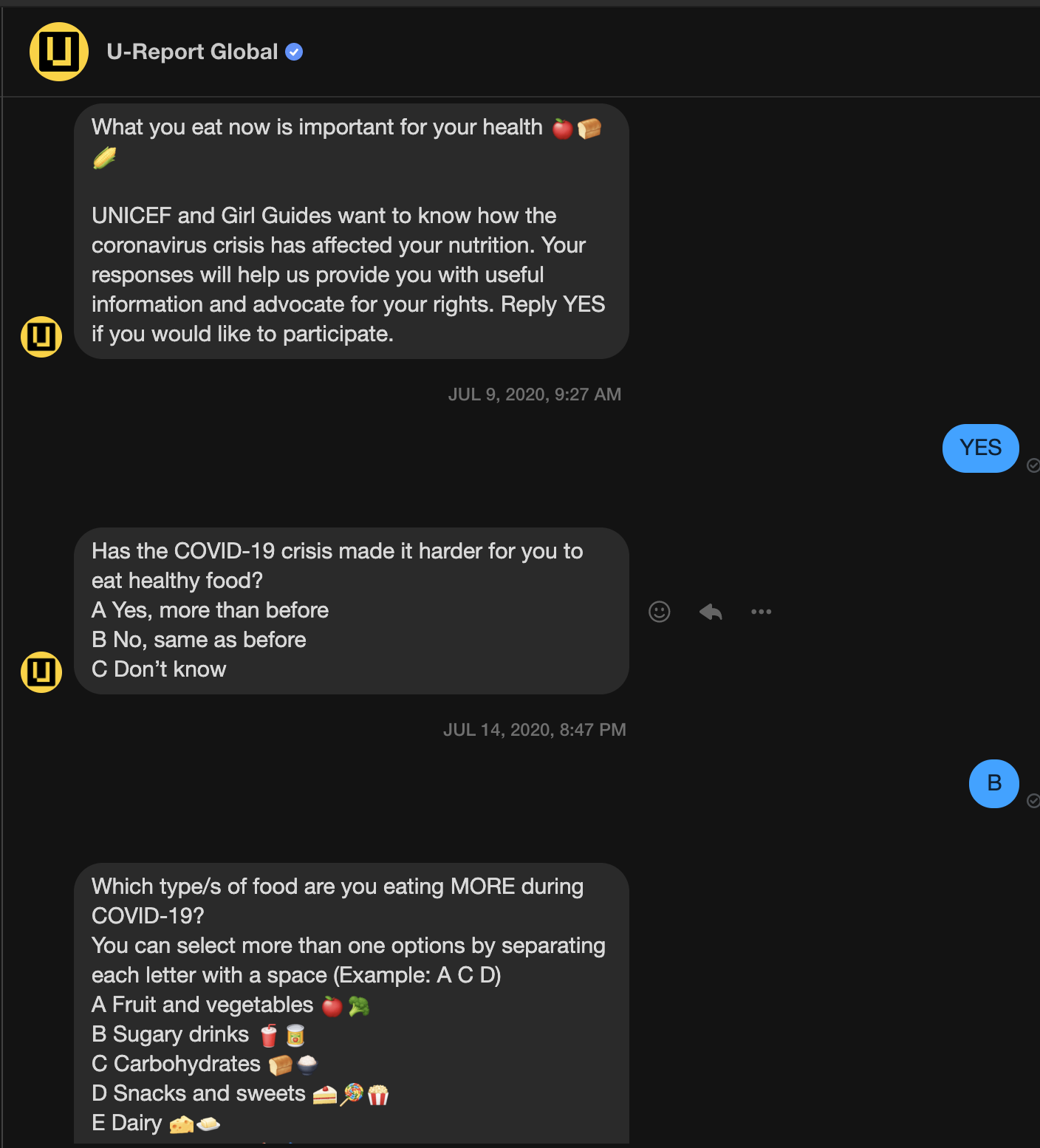
Originally, the U-Report platform was held on Facebook's Messenger app using RapidPro to conduct simple polls with the U-Reporters.
Our task was to create an app that generates a U-Report community around these surveys. We decided that U-Reporters should be able to share stories with their local communities and make their voices heard on topics of healthcare, education, and policy.

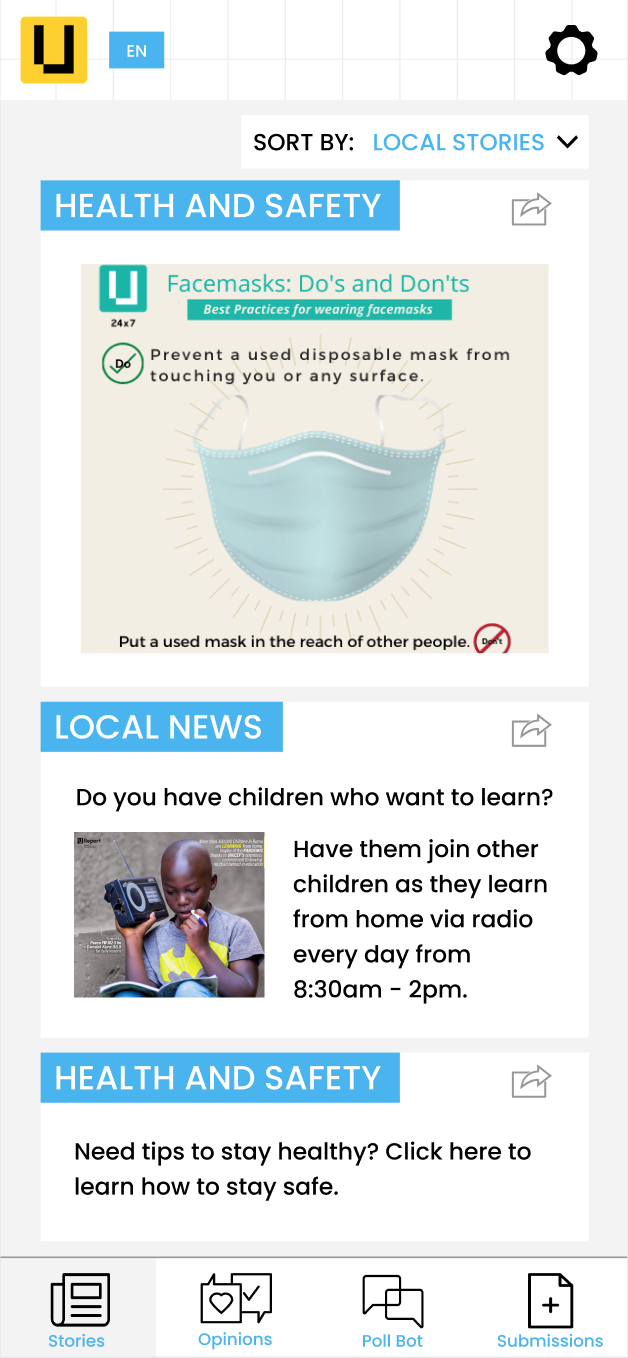
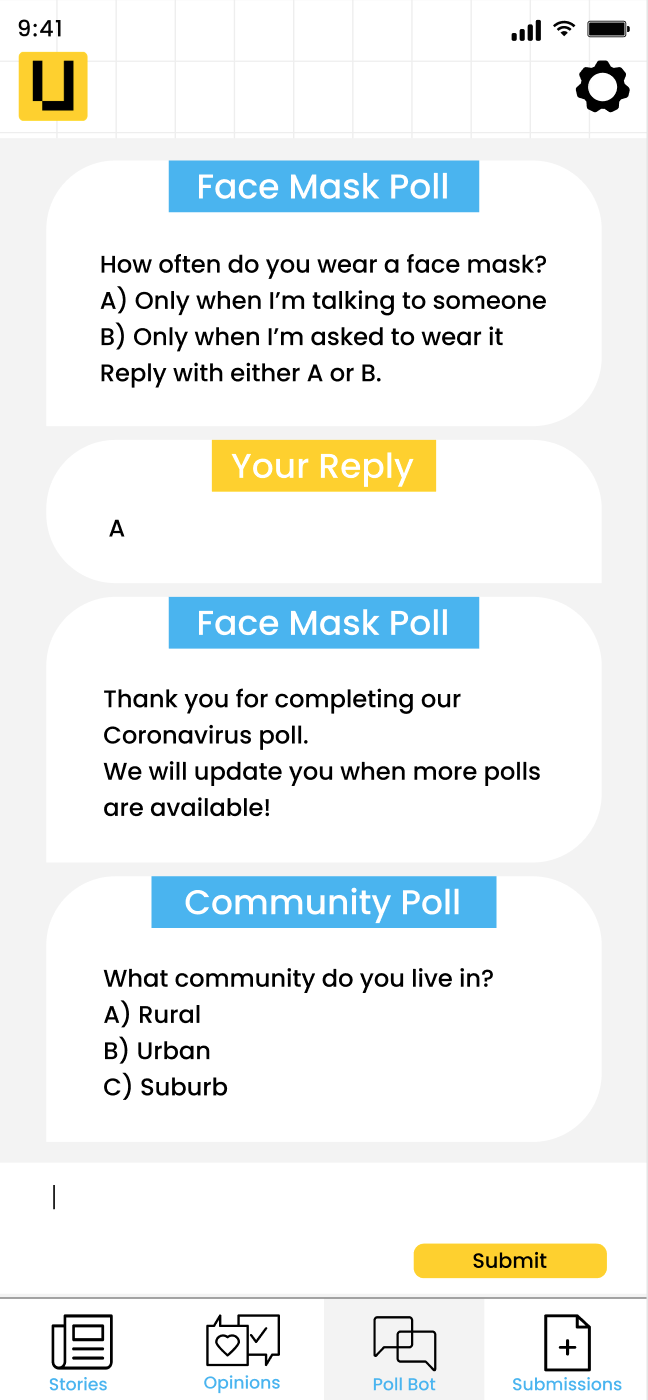
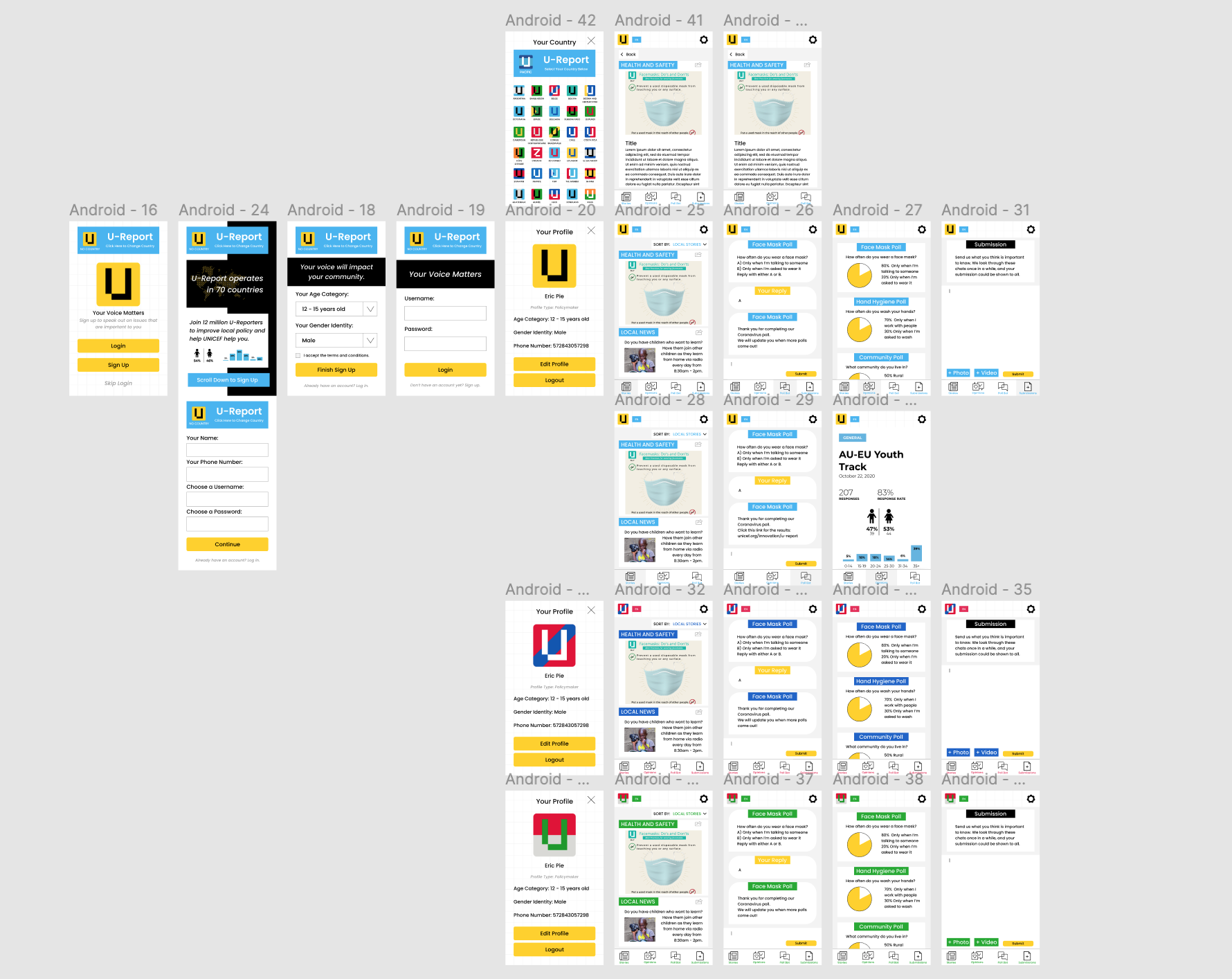
Final Iteration
There were many iterations of wireframes, and this is the fourth and final iteration of wireframes, including wireframes for the minimum viable product and wireframes for development afterward.

Final Look
This is the final look for future development.